How To Create Table In Blogger || Full Editable?
Many times when you write a post for your blog, you need to insert a table on your post to show the content more efficiently. In WordPress, there are many plugins available that can create tables in just a few clicks. But if your blog is hosted on Blogger(Blogspot) there is no external plugin available to create tables for your post.
So in this post, I’m going to share with you most useful methods to insert tables on your Blogger blog post.
How To Add Table In Blog?
Below I shared easy methods through which you can easily create and insert tables in your blog post hosted on the Blogger (Blogspot).
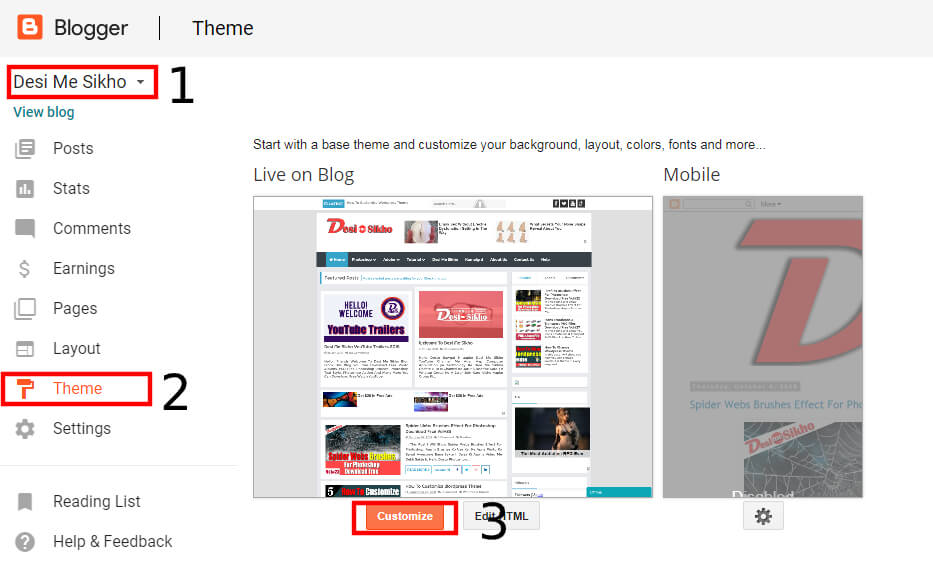
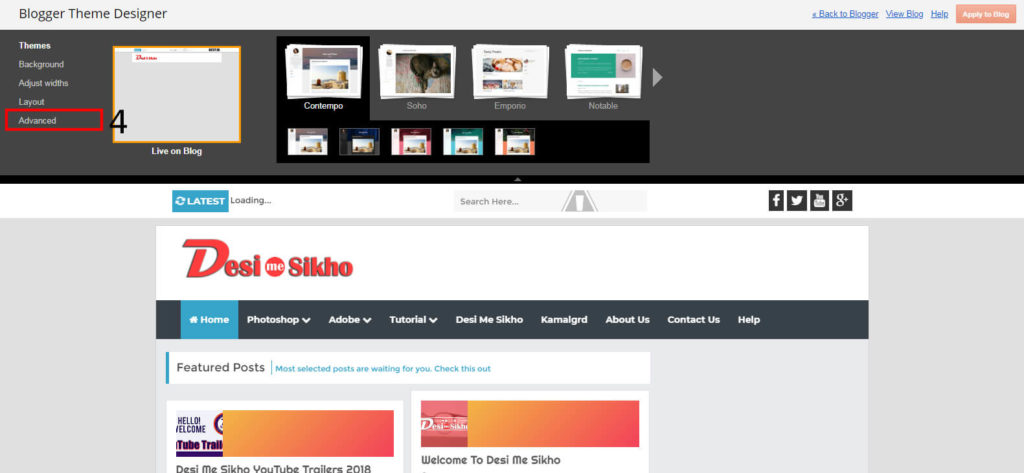
If you have a little bit of knowledge about HTML and CSS then you can easily create a table for your blogger post. But if you don’t know how to write HTML and CSS code for a table then there is a solution for you. In this post, I am going to show how you can write table code for your Blogger post and how to insert the codes into the post.
Simple CSS Codes for Table
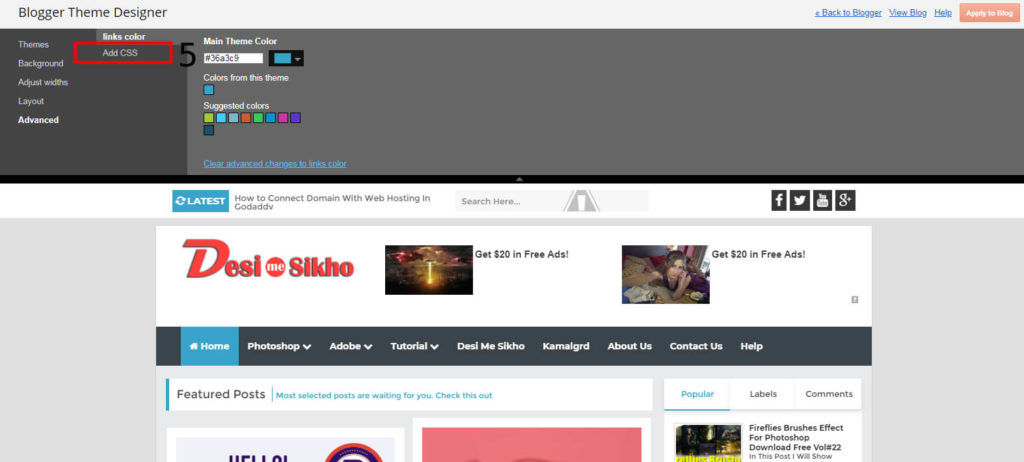
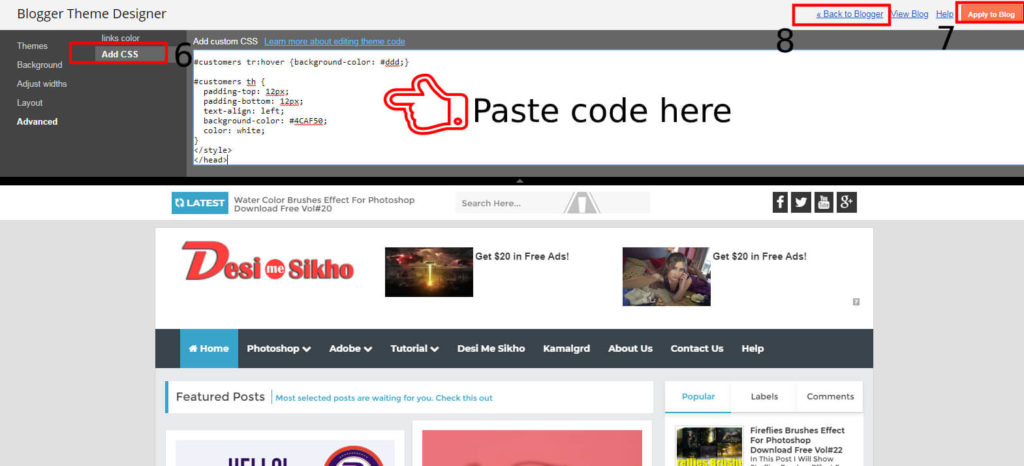
Copy and paste this code in to you blog CSS section, code are mention below




<!DOCTYPE html>
<html>
<head>
<style>
#customers {
font-family: “Trebuchet MS”, Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
#customers td, #customers th {
border: 1px solid #ddd;
padding: 8px;
}
#customers tr:nth-child(even){background-color: #f2f2f2;}
#customers tr:hover {background-color: #ddd;}
#customers th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #4CAF50;
color: white;
}
</style>
</head>
Simple HTML Codes for Table
Now Copy and Paste HTML code in your post section.
<body>
<table id=”customers”>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>YouTube</td>
<td>+9199665428</td>
<td>India</td>
</tr>
<tr>
<td>Facebook</td>
<td>+9192667486</td>
<td>Sweden</td>
</tr>
<tr>
<td>Instagram</td>
<td>+91966446622</td>
<td>Mexico</td>
</tr>
<tr>
<td>Twitter</td>
<td>+92244665533</td>
<td>Austria</td>
</tr>
<tr>
<td>Blogger</td>
<td>+93455668899</td>
<td>India</td>
</tr>
</table>
</body>
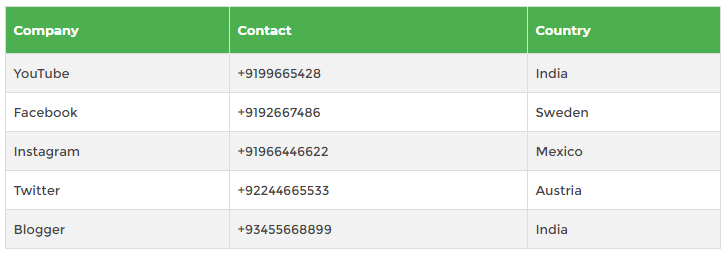
Your result will look like this :-

Now you can change the header texts Company, Contact, Country and also the data with your own. After all, done you have created a table for your Blogger post.This is a simple HTML based table. You can change the design of this table using CSS code whatever you want. Here below some CSS codes are given that you can use to change your table’s design.
Table Color
If you want to change the header background color of the table then you have to insert this CSS code between <style> and </style> tag.
#customers th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #4CAF50;
color: white;
Hoverable Table
If you want to highlight your table rows on mouse-over then you have to insert this CSS code between <style> and </style> tag.
tr:#customers tr:hover {background-color: #ddd;}
Striped Table
If you want to use zebra-striped on your table’ even(or odd) rows then you have to insert this CSS code between the <style> and </style> tag.
#customers tr:nth-child(even){background-color: #f2f2f2;}
If you don’t understand watch this video till the end I hope will understand -:)
Watch Next Video How To Edit Table In Blogger?
Read more :-
- How To Create Own Ads In Blogger Promote Our Websites 2020
- 100% GOOGLE ADSENSE APPROVAL Tips And Tricks For Blog Or Website 2020
- How To Add YouTube SUBSCRIBE Button In Blogger Or WordPress 2020?
- Top 10 Blogger Templates AdSense Friendly Download FREE with Full Setup Video
- How To Remove Copyright Credit From Blogger Template 2020
Blogger Footer Credit Remove From Template
ReplyDeletePost a Comment